BFCache explained

Have you ever tried pressing the back button of the browser, and noticed how fast the previous page loads? This is the BFCache in action.
What is the BFCache?
BFCache stands for backwards/forwards cache, and is a mechanism that allows browsers to keep a snapshot of an entirely rendered page in-memory.
This means, that when navigating backwards, or forwards, the webpage is rendered almost immediately, with barely any loadtimes.
Without BFCache, browsers would have to load the entire webpage from scratch, as it would have to connect to the server again, redownload all static assets and re-execute all scripts.
Instead, thanks to BFCache, the transition is very smooth.
How the BFCache works
The BFCache takes a snapshot of your entire webpage and stores it in memory. At this point you might ask yourself: What happens to the execution of my JavaScript code?
And that’s a very good question, because the way the BFCache works is that your entire JavaScript heap is stored in memory, and the execution of in-progress code is paused. This means that code that’s scheduled to run with setInterval or setTimeout will resume when the page is served from the BFCache, as if nothing happened. And the same goes for unresolved promises.
When working with indexeddb transactions, things tend to get a little trickier:
Whenever a transaction is ongoing, and the user navigates away from the page, the browser will not cache the page in the BFCache, unless you ensure the connection is closed before the user leaves.
Overall, the browser usually has your back, and will only cache your webpage in the BFCache when it thinks it makes sense.
Most major browsers support some form of the BFCache, both on mobile and desktop.
Chrome usage data shows that 1 in 10 navigations on desktop and 1 in 5 on mobile are either back or forward. These numbers are massive, so the BFCache really has the potential to save a considerable amount of time.
1 in 10 navigations on desktop and 1 in 5 on mobile are either back or forward
Making your webpage compatible with BFCache
By now the benefit should be very clear: users get a faster and smoother experience when returning to your website.
As a developer however, we need to take note of a couple of considerations as BFCache is often a source of frustration. It’s essential to take note of the lifecycle events of a page that gets served from the BFCache.
The page load event will not be fired when the page is loaded from the BFCache. Instead, we have to listen to the pageshow event, and we can check the event.persisted property to see if the page was restored from the BFCache. This can come in handy to detect if data is stale, and we may update it by doing an API call for example.
window.addEventListener('pageshow', function(event) {
if (event.persisted) {
// The page was restored from the bfcache
}
});
Some actions, like listening for an unload event, will prevent the page from entering the BFCache, so instead, listen for the pagehide event and avoid adding unload event listeners at all times. The unload event dates back from an older time and is currently considered a legacy API.
Avoid listening for unload events at all times, this API is considered a legacy API
If your webserver sends back a Cache-control: no-store header, like on Reddit for example, the browser is instructed to skip the BFCache. This behaviour will change over time, because technically this header should only be used for HTTP cache and the BFCache is not an HTTP cache.

More info about the BFCache
Testing
To guarantee a great user experience, it’s important to test the BFCache often.
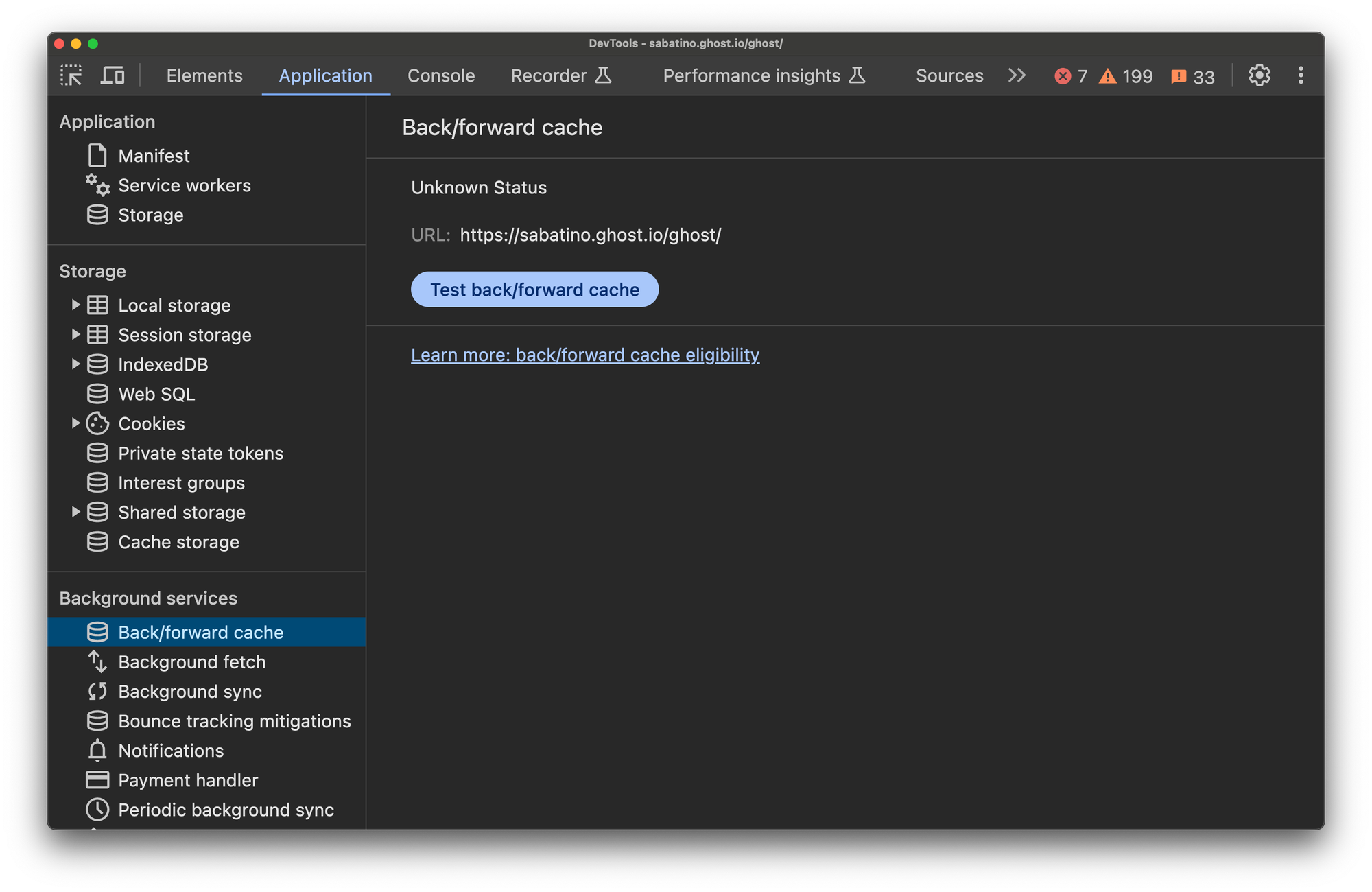
You can easily test the BFCache by opening up the Chrome devtools and by navigating to the Application tab and clicking on Back/Forward cache. On this page you can press the big ‘test backward/forward cache button’ and Chrome will automatically navigate away and back to your webpage and show whether or not your page entered the cache.

If the bfcache fails, you’ll get a precise description that tells you what specifically went wrong. If it succeeds, you’ll see a green checkmark, indicating the page was successfully cached.
In conclusion
For more information regarding the BFCache, you can refer to the link in the description down below.

Thanks for reading!
No spam, no sharing to third party. Only you and me.

